Vous vous êtes toujours demandé comment créer une boutique en ligne qui convertit vraiment ? Comment s’assurer qu’elle soit à la fois esthétique et ergonomique, mais aussi facile à utiliser par les consommateurs ? Quels couleurs, polices et thèmes devriez-vous favoriser ? Nous avons les réponses à toutes vos questions ! Nous a interrogé nos experts en design chez Lightspeed.
Étienne est UX designer chez Lightspeed. Sa passion pour la technologie et l’évolution du Webdesign l’a amené à aider les entreprises à améliorer leur site Web pour relever les défis actuels.
Guillaume est responsable du Magasin des Thèmes chez Lightspeed eCom depuis 2016. Développeur Web depuis une dizaine d’années, il s’occupe également de recruter et de guider tous les partenaires de Lightspeed.
L’interface utilisateur aussi appelée UI
Ce n’est un secret pour personne, les spécialistes sont tous d’accord sur le fait qu’une identité visuelle forte, que de belles images et qu’un site Web esthétique sont des outils incontournables pour conquérir les visiteurs d’une boutique en ligne.
67 % des consommateurs avouent que la qualité des images est plus importante que les avis laissés par les clients ou les descriptions de produits. Il est donc primordial de choisir des photos et un design attrayants.
Il y a des éléments auxquels vous devez particulièrement prêter attention. La présentation de vos articles doit être efficace, votre design doit être harmonieux et cohérent (c’est pourquoi il est fortement conseillé d’établir certaines règles dès le départ). Voici quelques conseils donnés par nos experts chez Lightspeed.
Quelles sont les couleurs à utiliser ? Y a-t-il des couleurs à favoriser selon les produits que l’on vend ?
Cela dépend vraiment de l’industrie dans laquelle vous travaillez. Vérifiez les significations des couleurs locales, dans certains pays, cela pourrait signifier quelque chose de totalement différent de ce que vous voulez dire. Respectez les directives de votre marque, si vous n’en avez pas encore une, vérifiez quelques palettes de couleurs qui pourraient fonctionner pour vous avec des outils comme Coolors ou Adobe Colors. Suivez les tendances et les couleurs des saisons, utilisez des dégradés originaux comme Webgradients.
Les magasins de meubles et de mode ont tendance à employer beaucoup de couleurs pastel. Les magasins de mode ont également tendance à utiliser beaucoup d’espace négatif – faire correspondre les arrière-plans des images d’objets à l’arrière-plan principal du site Web afin que les produits se fondent dans le reste du site Web.
Si l’on devait parler d’une couleur, ça serait le bleu. De nombreux designers s’accordent sur le fait que le bleu est une couleur universelle et l’une des plus utilisées en webdesign. Prenez par exemple les exemples de Facebook, Twitter ou encore Shazam… De nombreuses recherches montrent que le bleu est la couleur préférée de la majorité des gens. Le bleu est considéré comme une couleur sûre.
Quels sont les thèmes qui fonctionnent le mieux ? Y a-t-il des thèmes à favoriser selon les produits vendus ?
Chaque thème Lightspeed propose 1 à 4 verticaux différents qui mettent en avant ce que le thème peut spécifiquement apporter à chaque catégorie. Certaines fonctionnalités conviennent mieux à certaines catégories. Par exemple, un lookbook ou la fonction « Se procurer le look » sont définitivement axés sur les boutiques de mode. Par exemple le thème Voilà-Fashion. Tandis qu’un compte à rebours qui crée un sentiment d’urgence pourrait être mieux adapté aux boutiques de gadgets et d’appareils électroniques, comme le thème Invision.
Comment choisir la bonne police ?
Optez pour une police simple et lisible. Utilisez une ou deux polices différentes au maximum. Prenez l’exemple des tailles de police de blog populaires comme Medium par exemple. La hauteur des lignes et l’espacement des lettres sont très importants. Faites un document ou une page test où vous conservez les normes de votre site Web pour la taille des titres, les paragraphes, les citations, etc., et suivez toujours ces directives.
Pour la lisibilité il faut bien prendre le temps de choisir les paramètres de la police (la taille, l’épaisseur, l’espacement des lettres et la taille d’interligne). C’est toujours bien de s’inspirer de références comme Apple (sans serif) ou Medium (serif). Au final les deux dans un style différent restent très lisibles, car le texte respire. Dans les options populaires sur le Web on peut citer les GoogleFonts comme Roboto qui est largement utilisé. Aussi bien démarquer les titres des paragraphes, si on regarde l’un ou l’autre des exemples plus haut les titres sont au moins deux fois plus grands en taille que les paragraphes, et bien plus épais.

L’expérience utilisateur aussi appelée UX
Maintenant que vous en savez plus sur l’importance du design de l’interface, il vous faut aussi penser à l’expérience de navigation de vos visiteurs. Cela veut dire, penser à la facilité de navigation de vos clients sur votre boutique en ligne. Vos (potentiels) clients arrivent-ils à trouver facilement ce qu’ils cherchent ? Votre menu est-il clair ? Le chargement de vos pages est-il interminable ? N’avez-vous pas trop d’étapes inutiles ? Les abandons de panier sont-ils trop fréquents ? Peut-être que votre processus de paiement est trop long ou que vous n’offrez pas toutes les méthodes de paiement possibles…
Le secret, c’est de minimiser l’effort de navigation et de faire en sorte que vos visiteurs ne quittent pas votre boutique au bout d’une minute parce l’expérience n’est pas fluide. Facilitez la recherche de vos clients grâce à ces quelques conseils :
Quelles sont les meilleures pratiques pour la barre de navigation ?
Pensez à ce que vos clients recherchent et à la meilleure façon d’afficher l’information. Passez un peu de temps sur l’analyse d’autres sites Web, les concurrents et les grands acteurs de l’industrie. Voyez ce qui fonctionne le mieux et inspirez-vous-en. Les gens se sentent à l’aise avec ce qu’ils connaissent déjà, alors n’essayez pas de tout réinventer, utilisez des mécanismes populaires.
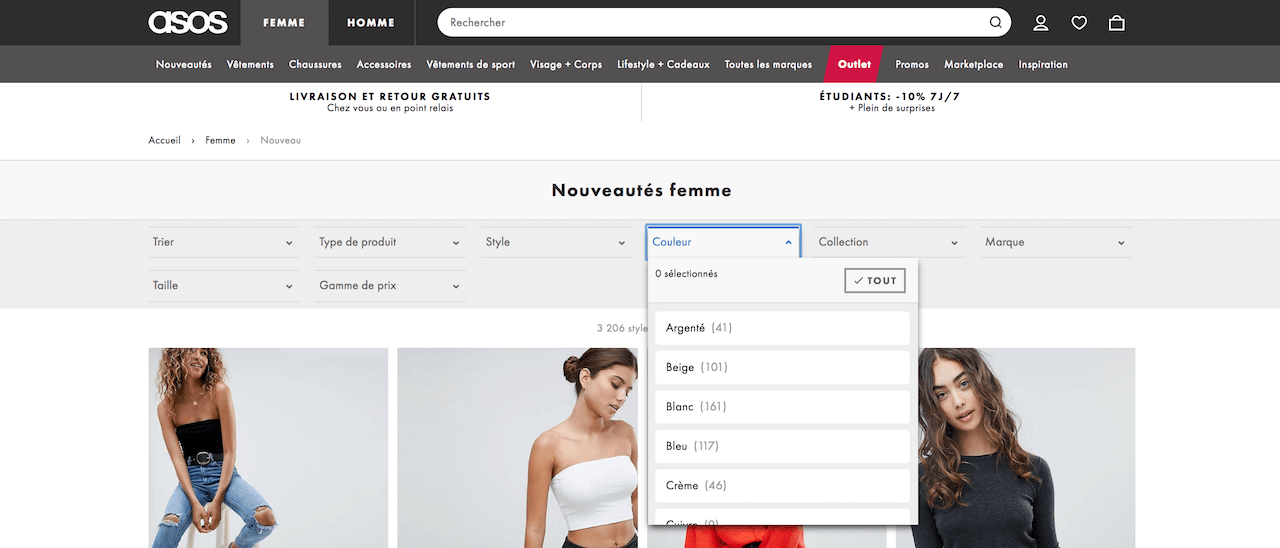
Quelle est l’importance des filtres ?
Les filtres permettent à vos clients de trouver ce qu’ils recherchent en quelques secondes. Utilisez donc autant de filtres que possible et rendez-les aussi utiles que possible. Laissez vos visiteurs filtrer par catégorie, par produit, par sexe, par couleur, par taille et par marque. Préférez un filtrage à l’horizontale.

Faut-il utiliser les fenêtres pop-up ou les éviter à tout prix ?
Donnez à vos utilisateurs un peu de temps (quelques secondes) pour naviguer sur votre site avant de faire apparaître une fenêtre pop-up. N’utilisez surtout pas ces pop-up sur tous les pages. Sélectionnez les pages les plus importantes. Proposez-leur de s’inscrire à votre newsletter en leur offrant 10 % de réduction. Assurez-vous qu’ils puissent fermer la fenêtre facilement, il n’y a rien de plus ennuyant pour un utilisateur que de chercher la petite croix pour fermer une page.
Quels sont les éléments auxquels prêter attention pour optimiser la version mobile de votre boutique en ligne ?
Les thèmes Lightspeed sont tous réactifs et s’adaptent sur mobile. N’incluez pas de texte dans vos images parce qu’il ne sera pas lisible sur mobile. Il se peut qu’il y ait une petite coupure sur les images, alors ne placez pas les éléments importants trop près du bord de vos images.
N’utilisez pas trop de couleurs, préférez des variations de votre couleur principale pour le thème principal et peut-être une deuxième couleur pour les boutons. Rendre visibles les boutons d’appel à l’action, tous les éléments cliquables doivent avoir une bonne taille et être accessibles lorsqu’on navigue d’une seule main.
Vous pourriez également envisager une application pour votre boutique en ligne.

Comment optimiser le processus de paiement ? Combien d’étapes doit-il contenir ?
Lightspeed propose trois différents processus de paiement différents et vous pouvez effectuer ce qu’on appelle des tests A/B spécifiquement pour votre région, essayez !
Moins il y a d’étapes, plus votre taux de conversion est élevé et l’abandon de panier réduit. Soyez également le plus clair possible sur le processus de paiement. Affichez clairement les méthodes de paiement acceptées par votre plateforme pour éviter que votre client arrive en fin de processus pour se rendre compte qu’il ne peut pas régler.
Saviez-vous que 53 % des consommateurs veulent pouvoir compléter un achat en ligne ou sur une application en un seul clic ?
Qu’en est-il des boutons d’appel à action (CTA)
Un bouton CTA invite les utilisateurs du site à effectuer une action, à les engager. Les détaillants devraient trouver un moyen créatif et convaincant de rendre leurs boutons d’appel à l’action aussi clairs que possible.
Ils doivent être immédiatement visibles dans les premières secondes de la page. Si le bouton CTA n’est pas bien pensé, placé ou conçu, les utilisateurs peuvent être confus. Cela augmente le risque d’un taux de conversion et d’une expérience générale faible de l’utilisateur.
Pensez également à ne pas surcharger la page de boutons CTA. C’est l’une des erreurs principales que relèvent tous les designers.
À lire également : optimisez le taux de conversion de votre site Web avec ces 14 conseils
Lancez votre boutique en ligne
Testez Lightspeed eCom gratuitement

Des nouvelles qui vous concernent. Des conseils que vous pouvez appliquer.
Tout ce que vous devez savoir, directement dans votre boîte courriel.